CSS 选择器优先级是怎样计算的?
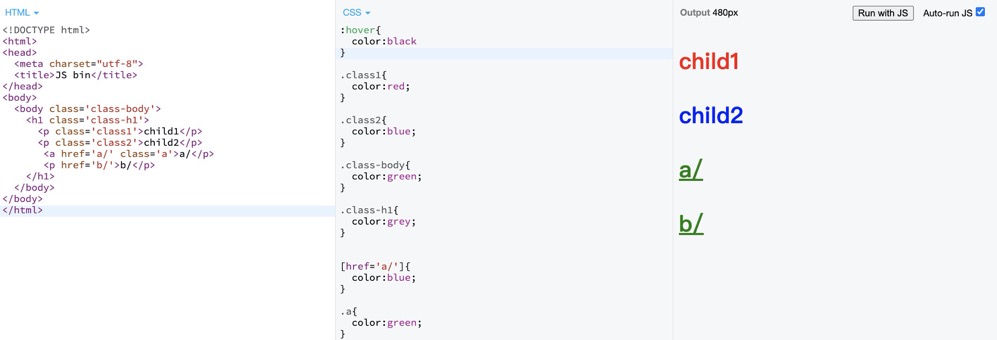
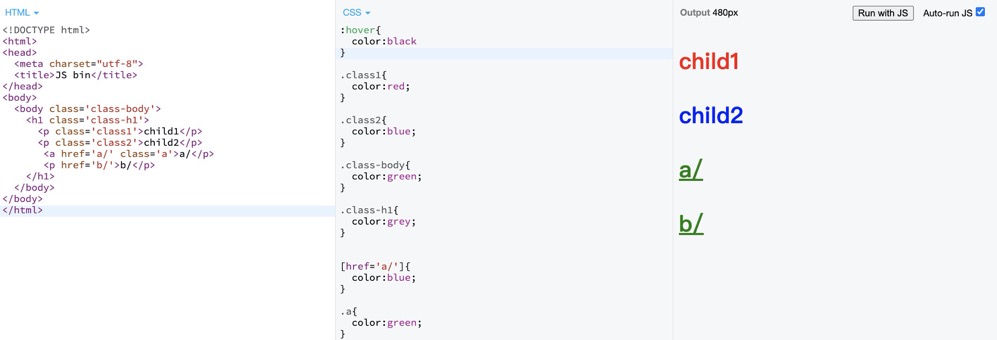
!important > 内联元素(style 设置) > id 选择器 > class 选择器 = 伪类(:hover :active) = 属性选择器 > 标签选择器 = 伪元素(::before ::after) > 继承样式
权重计算如下:
千位:如果声明在 style 的属性则该位得一分。
百位:选择器中包含 ID 选择器则该位得一分。
十位:选择器中包含类选择器、属性选择器或者伪类则该位得一分。
个位:选择器中包含标签选择器、伪元素选择器则该位得一分。
比如 #header p.content.active 得分为 0121。.header p.active::before 的权重是 0022。前者权重大于后者。
注意:
权重相同,后者覆盖前者。
继承样式,父级样式 > 祖父级样式。

一侧定宽、一侧自适应,尽量多的方案实现?
1.flex 布局
对 flex 布局不太熟悉的朋友可以参考这篇文章:Flex 布局教程
1
2
3
4
| <div class="parent">
<div class="aside">我是定宽</div>
<div class="main">我是自适应</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| .parent {
display: flex;
height: 200px;
width: 100%;
}
.aside {
width: 100px;
border: 1px solid red;
}
.main {
flex: 1;
border: 1px solid green;
}
|
手动尝试一下
2.grid 布局(有兼容性问题)
对 gird 布局不太熟悉的朋友可以参考这篇文章:CSS Grid 网格布局教程
1
2
3
4
| <div class="parent">
<div class="aside">我是定宽</div>
<div class="main">我是自适应</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
| .parent {
display: grid;
grid-template-columns: 100px 1fr;
grid-template-rows: 200px;
}
.aside {
border: 1px solid red;
}
.main {
border: 1px solid blue;
}
|
手动尝试一下
3.传统布局
1
2
3
4
| <div class="parent">
<div class="child aside">我是定宽</div>
<div class="child main">我是自适应</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| .parent::after {
content: "";
display: table;
clear: both;
}
.child {
height: 200px;
}
.aside {
float: left;
width: 100px;
border: 1px solid red;
}
.main {
margin-left: 100px;
border: 1px solid blue;
}
|
手动尝试一下
4.圣杯布局
1
2
3
4
| <div class="parent">
<div class="main">我是自适应</div> // 自适应div放在定宽div之上
<div class="aside">我是定宽</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| .parent {
box-sizing: border-box;
padding-left: 100px;
}
.parent::after {
content: "";
display: block;
clear: both;
}
.main {
box-sizing: border-box;
border: 1px solid blue;
width: 100%;
}
.aside {
box-sizing: border-box;
width: 100px;
}
.main,
.aside {
float: left;
height: 200px;
}
.aside {
position: relative;
left: -100px;
margin-left: -100%;
border: 1px solid pink;
}
|
手动尝试一下
5.双飞翼布局
1
2
3
4
5
6
| <div class="parent">
<div class="main">
<div class="wrap">我是自适应</div> // 自适应div放在定宽div之上,并且main加一层wrap
</div>
<div class="aside">我是定宽</div>
</div>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
| .parent {
box-sizing: border-box;
border: 1px solid red;
*zoom: 1;
}
.parent:after {
content: "";
display: block;
clear: both;
}
.main {
width: 100%;
}
.main .wrap {
margin-left: 100px;
}
.aside {
box-sizing: border-box;
width: 100px;
border: 1px solid green;
}
.main,
.aside {
float: left;
height: 100px;
}
.aside {
margin-left: -100%;
}
|
手动尝试一下
px、em、rem、vw、百分比的区别
- px是固定单位,其他几种都是相对单位。当我们把电脑屏幕的分辨率调为1440*900时,css里设置的1px实际的物理尺寸就是屏幕宽度的1/1440。
- em:默认字体大小的倍数。比如给元素设置font-size: 2em,这里的默认字体大小实际上是继承自父亲的大小,font-size: 2em表示当前元素字体大小是父亲的2倍。当给元素设置width: 2em,这里的默认字体大小是该元素自身的实际字体大小。
- rem:根元素(html 节点)字体大小的倍数。比如一个元素设置 width: 2rem 表示该元素宽度为html节点的font-size 大小的2倍。如果html未设置font-size的大小,默认是16px。需要注意的是chrome浏览器下文字最小是12px,设置低于12px的值最终也会展示12px。
- 1vw 代表浏览器视口宽度的1%。
- 1% 对不同属性有不同的含义。font-size: 200% 和font-size: 2em 一样,表示字体大小是默认(继承自父亲)字体大小的2倍。line-height: 200% 表示行高是自己字体大小的2倍。width: 100%在标准盒模型下表示自己content的宽度等于父亲content的宽度,在IE盒模型下表示自己content+padding+border的宽度等于父亲content的宽度。